[ HTTP ] URI 와 웹브라우저 요청 흐름
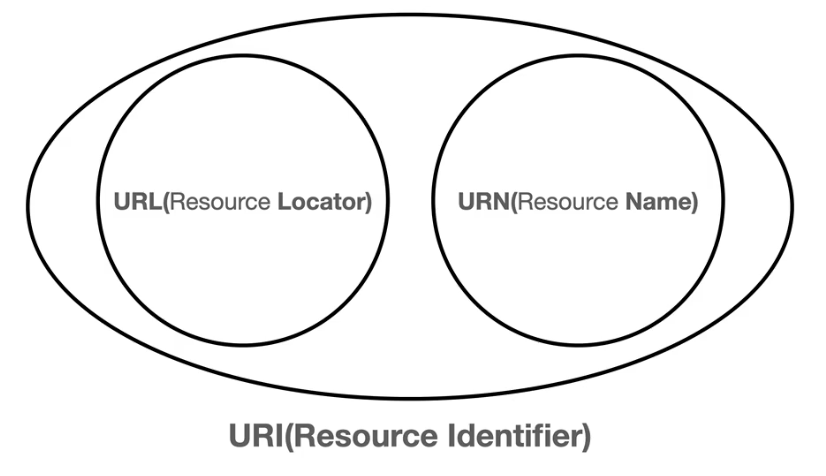
URI (Uniform Resource Identifier)
- URL: Uniform Resource Locator - 리소스가 있는 위치를 지정
- URN: Uniform Resource Name - 리소스에 이름을 부여


이름을 부여해버리면 거의 찾을 수가 없다. 어떻게 맵핑 되어 있는지도 모르기 때문에. 그래서 거의 URL를 사용한다.
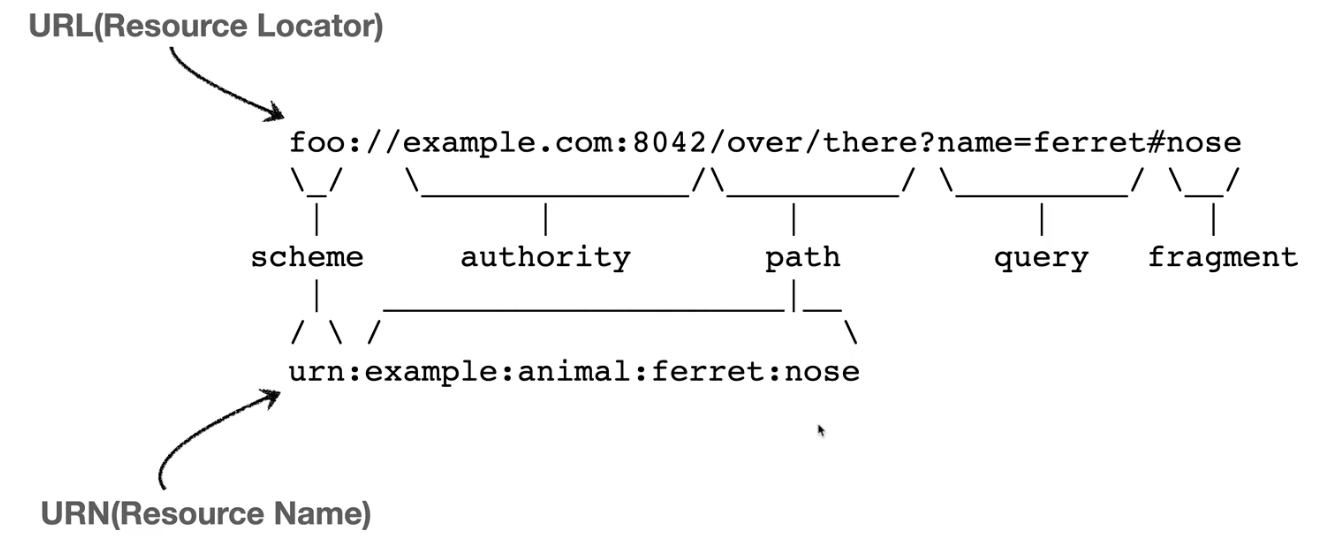
URL 전체 문법
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
예시) https://www.google.com:443/search?q=hello&hl=ko - 프로토콜 (https)
- 호스트명 (www.google.com)
- 포트 번호 (443)
- 패스 (/search)
- 쿼피 파라미터 (q=hello&hl=ko)
1) scheme
- 주요 프로토콜 사용
- 프로토콜: 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- http는 80 https는 443 포트 주로 사용. https 는 http+secure 으로 http에 보안이 추가된 것.
2) userinfo
- URL에 사용자 정보를 포함해서 인증
- 거의 사용하지 않는다.
3) host
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용 가능
4) port
- 접속 포트
- 일반적인 웹사이트는 생략한다.
5) path
- 리소스 경로, 계층적 구조로 되어 있다.
6) query
- key=value 형태
- ? 로 시작, & 추가 가능 (?keyA=valueA&keyB=valueB)
- query parameter 이나 query string 으로도 불린다. 웹서버에 제공하는 파라미터, 문자 형태
7) fragment
- html 내부 북마크 등에 사용된다.
- 서버에 전송하는 정보는 아니다.
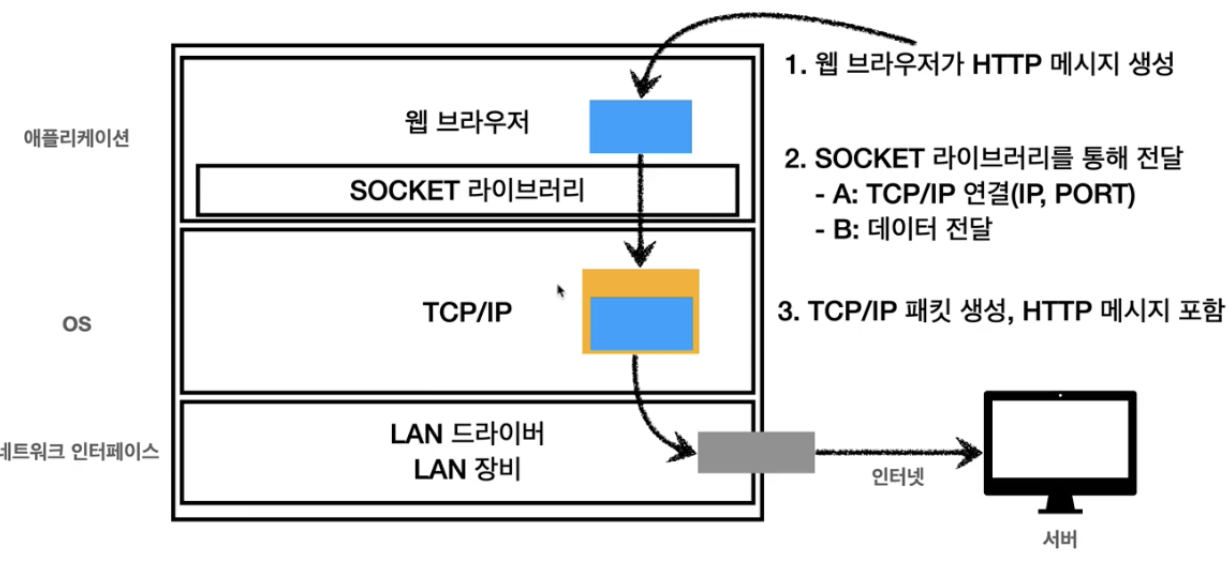
웹 브라우저 요청 흐름 ( 웹 브라우저 -> 구글 서버 )
1. DNS 서버를 조회해서 서버의 IP주소를 알아낸다.
2. 알아낸 IP 주소와 포트 정보를 통해 HTTP 요청 메시지를 생성한다.
요청 메시지 예시: GET /search?q=hello&hl=ko HTTP/1.1 Host: www.google.com
3. SOCKET 라이브러리를 통해 전달
4. TCP/IP 패킷 생성, HTTP 메시지 포함

이렇게 클라이언트가 웹브라우저를 통해 HTTP 요청 메시지를 생성한 뒤 TCP/IP 패킷으로 데이터를 싸서 구글 서버로 보내면, 서버는 TCP/IP 패킷을 까서 버리고 HTTP 응답 메시지를 보낸다. 그런 뒤에 똑같이 TCP/IP 패킷 씌워서 보낸다. 그럼 클라이언트는 결과를 보게 된다.
다음에는 HTTP 에 대해 더욱 자세하게 알아보겠다.